type
status
date
slug
summary
tags
category
icon
password
花了几天搭建并配置好了本博客:写作基于 Notion,博客页面基于 NotionNext,服务器使用 Vercel。推荐使用这样的搭配,我也试过 Netlify,但是直连打开速度没有 Vercel 快(地点:苏州)。
本文将介绍搭建流程及过程中遇到的问题。
一、创建您的Notion页面
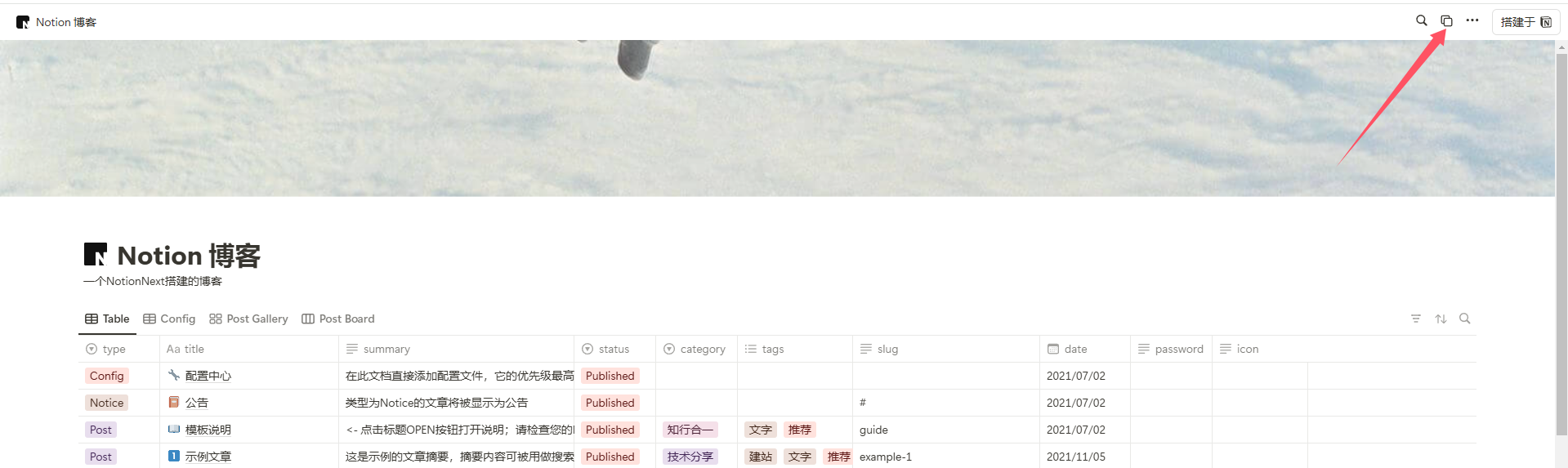
复制模板
- 首先肯定要注册Notion账号。
- 点击下方链接,打开模板
- 点击右上角的复制按钮,将博客数据模板复制您的笔记空间中,这相当于博客网站的数据库。

获取页面ID
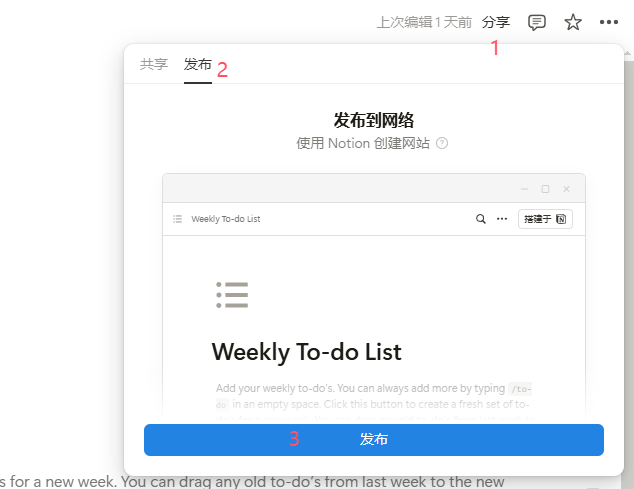
1. 在Notion笔记中:点击刚刚复制的模板,然后在页面右上角的菜单栏中,依次点击Share(分享)→Published(发布)→Share To Web(发布到网络),开启页面分享,获取共享链接
- 如图所示:

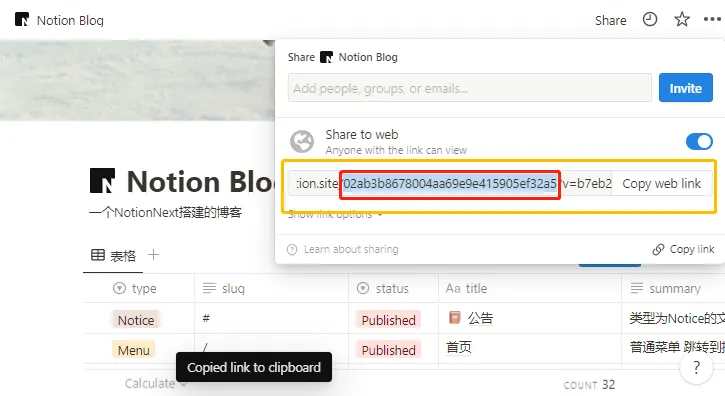
- 复制页面ID:页面ID在您的共享链接中、域名中间的一串32位字母与数字。
- 如图所示:

请将您的页面ID记录下来,在步骤三会用到。
二、复制源代码
注意,请不要使用qq邮箱等国内邮箱,尽量使用hotmail或gmail等国际邮箱,否则下一步登陆vercel后会提示账号被封禁。
上面是官方的提示,因为我本来就有github账号,所以没注意到这一点,我是用QQ邮箱注册的github,不过到现在并没有封禁提示。
- 请先注册并登陆Github账号
- 仅需点击下方链接,即可一键Fork(复刻)项目
三、Vercel部署
准备账号
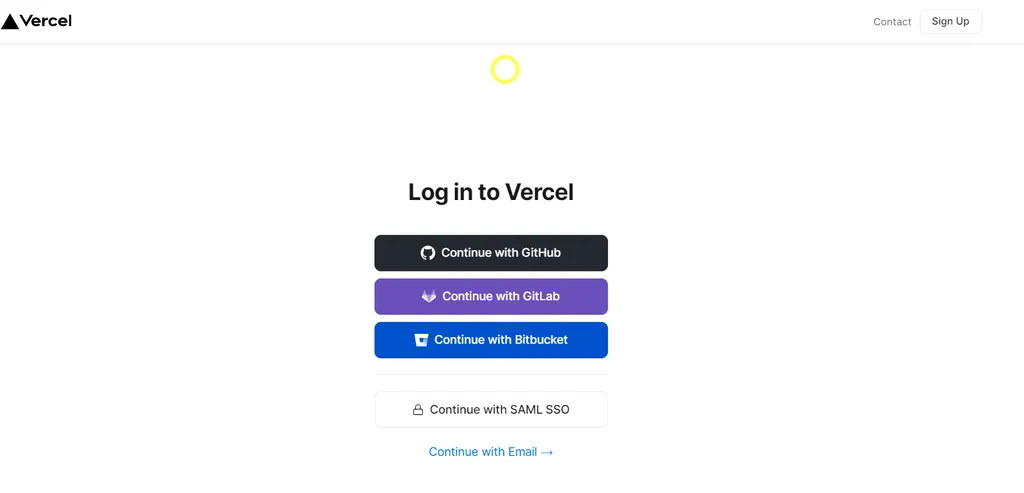
注册登陆Vercel ,这里推荐选择Github账号登录。

注册vercel账号可能遇到的问题
若注册时提示
Error:This user account is blocked.Contact support@vercel.com for more information.这是由于
Vercel 不支持大部分国内邮箱。可以将 github 账号主邮箱改为 Gmail 邮箱。但是根据群友反应,将
github 账号主邮箱切换为 Gmail 以后,Vercel 又会提示需要使用手机号码验证。然而 github 并没有提供手机号码绑定的内容。综上,建议一开始注册
github 账号时就使用 Gmail 等国外邮箱进行注册。- 国内访问
Gmail的方案:
- 直接使用 QQ 邮箱手机版,它提供
Gmail的访问路线,可以直接注册并使用。使用Ghelper等浏览器插件访问。详情可以参考这篇文章:玩转 Microsoft-Edge
- 若是执着于当前
Github账号,可以参考以下方案进行尝试:
- 完成了
Gmail等国外邮箱的注册,打开 github-> 头像 ->settings->Emails>Add email address, 并完成邮箱验证。在Add email address 下方的Primary email address 选项中将Gmail设置为主邮箱。
我注册过程中没遇到过这些问题,可能Vercel现在支持QQ邮箱了?
导入代码
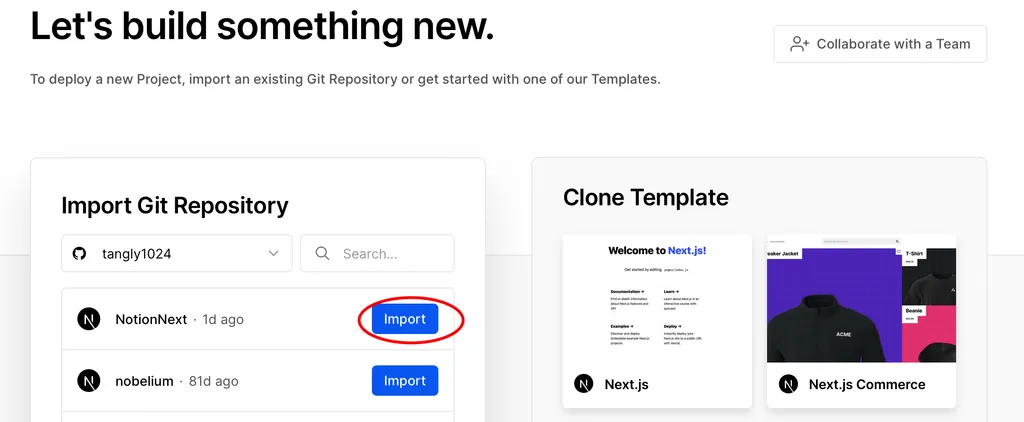
- 点击下方创建新项目
2. 在代码仓库列表中选择导入NotionNext

注意:这里步骤放慢些,不要急着点击页面上的Deploy按钮,先看下方教程。
配置页面ID并部署
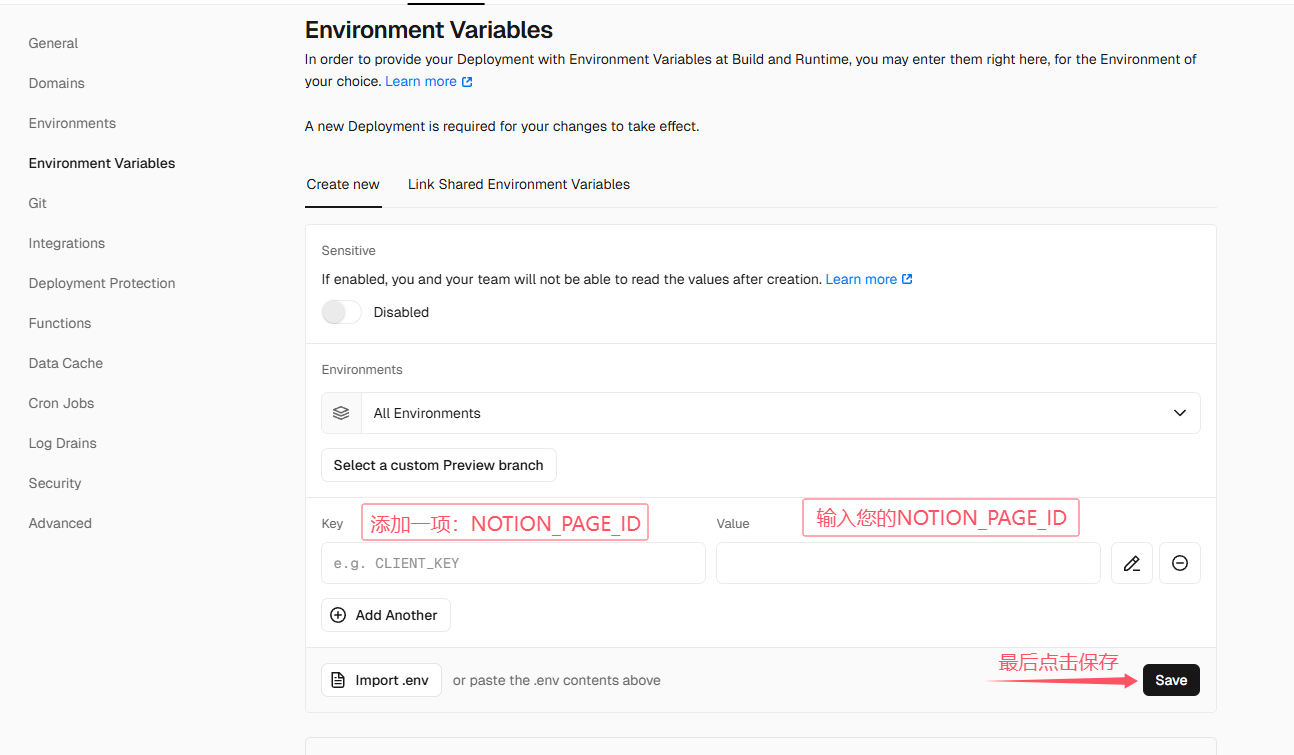
- 点击Environment Variables(环境变量),并添加一个属性名称 NOTION_PAGE_ID,值为步骤一获取的页面ID。
例如,我的页面ID是:
02ab3b8678004aa69e9e415905ef32a5,则配置如下:

2. 点击
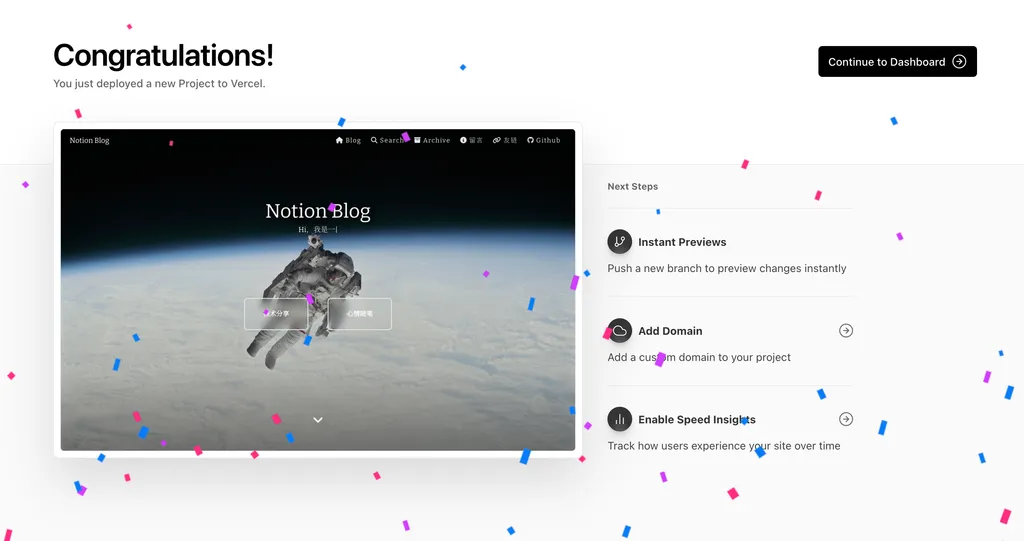
Deploy按钮,静候两分钟等待部署。四、完成🎉🎉🎉
- 在部署完成页面,点击
Go to Dashboard访问控制台

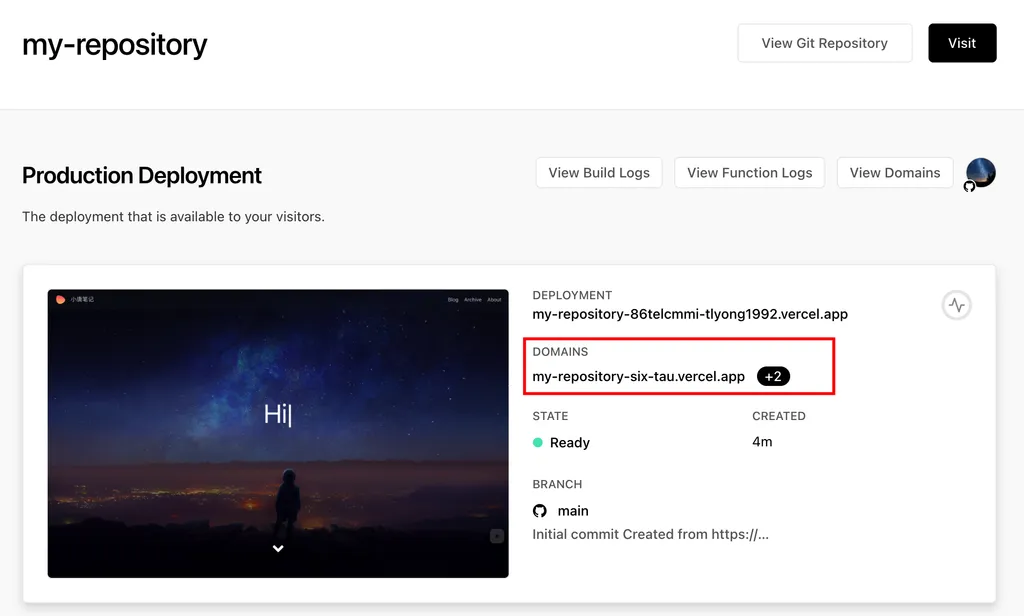
2. 在控制台右上角的
Visit按钮访问您的站点。或在DOMAINS中获取您的网站地址
注意事项
NotionNext会实时抓取Notion笔记内容
(由于缓存和网络延迟,最多刷新两次页面即可看到同步结果)。
如果部署完看不到页面,请到Settings—Environment Variables中重新添加一遍NOTION_PAGE_ID,我就遇到了这样的情况,在部署前添加到变量不见了。
遇到的一些坑
在搭建过程中,我发现某些环境变量在 Vercel 中设置后并未生效。经查阅源码后发现,这些变量需要配置在 Notion Config 中。
例如,
POSTS_SORT_BY和PSEUDO_STATIC这两个变量在Vercel环境变量中配置时不会生效,但在Notion Config中配置则可以正常使用。下表列出了所有相关参数:通过源码分析,发现环境变量不生效的原因是:上方列表中的参数获取完成后就直接返回了,完全跳过了环境变量获取的代码。理论上修改这个返回逻辑可以让环境变量生效,但不推荐这样做,因为NotionNext支持单站点多板块功能,具体请参考官方文档
遇到的一些坑(二)
- 搭建完成后,发现某些 JS 文件加载速度较慢,有时甚至无法加载(原因懂得都懂)。解决方案很简单:将 CDN 源从
cdn.jsdelivr.net替换为国内镜像站cdn.jsdmirror.com即可。
- 同样,图片如果直接上传到Notion服务器,有时候访问也很慢,所以建议使用国内的图床,比如阿里云OSS,七牛云等等,在这里推荐一个名叫PicGo的工具,很好用,在工具内上传图片,然后将链接复制到文章中即可。

- 作者:吕行者
- 链接:https://blog.lvy.life//article/2024/12/19/1611f2f0-5182-805a-8296-ce9fda6054d1
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。







